『オコゲ』Web 体験版

※ Web 体験版は Google Chrome (Chromium) 推奨です。それ以外のブラウザをご使用の場合、表示が乱れたり、機能の一部が使用できないことがあります。 ※ レンダリングエンジンに Blink (Chromium) を使用しているブラウザは使えます。例えば、Microsoft Edge(バージョン79.0.309.65以降)、Yandex Browser(日本じゃ誰も使ってないだろうけど)などです。
ブロックプログラミングを体験してみましょう。ハードウェアなどの制限から、Web体験版ではできないこともありますが、感触を確かめることはできます。下の方にあるサンプルプログラムを組んで試してみてください。それが済んだら「プチレッスン」にも挑戦してみましょう。
『オコゲ』Web 体験版

ブロックプログラミングを体験してみましょう
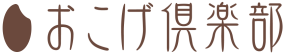
各部の名称と使い方
- コーディング
ツールボックスのカテゴリをクリックするとフライアウトが開きます。フライアウト上のブロックをドラッグしてワークスペースに配置します。
ワークスペース上に配置したブロックは、ドラッグで移動できます。基本的にはつまんだブロックは上のブロックと切り離され、その下のブロックとはつながったまま移動します。つまんだブロックだけを取り出したい場合はキーボードの Ctrl キーを押しながらドラッグします。
つまんだブロックは、ツールボックスかゴミ箱の上にドロップすると削除することができます。 - プログラムの実行
「実行」メニューボタンをクリックします。 - 実行停止(リロード)
自動的に実行が停止しないコードや画面上にエレメントを表示するようなプログラムの場合、「リロード」メニューボタン をクリックすることでアプリケーションをリセットすることができます。ワークスペース上にあるブロックはそのまま残ります。 - ワークスペース保存
「保存」メニューボタンをクリックすると、XMLファイルがダウンロードされますのでローカルに保存してください。 - ワークスペース読込
「開く」メニューボタンをクリックすると、ファイル選択ダイアログが開くので、ワークスペースを保存した XML ファイルを選択してください。 - ワークスペースをクリア
「新規」メニューボタンをクリックすると、ワークスペース上のブロックが全て消去されます。 - Javascript コードを見る
「CODE」メニューボタンをクリックします。
サンプルプログラム
Web体験版で作成・実行できるプログラムをいくつかご紹介します。ブロックプログラムの画像を見ながら、同じように組み立ててみてください。できたら、画面右上にある「実行」ボタンをおしてみましょう。
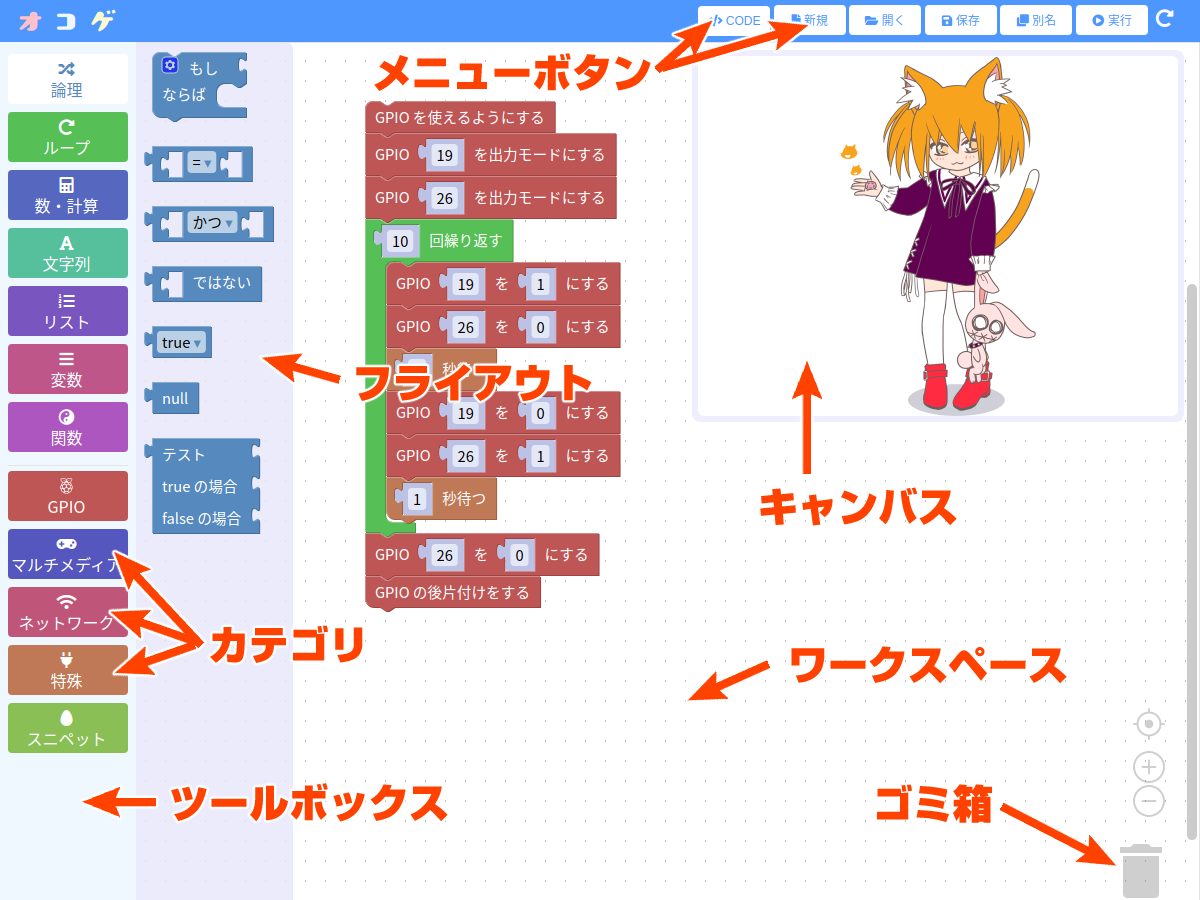
簡単な入出力
名前を入力するとその名前を呼んでくれるプログラムです。
実行すると入力欄が表示されるので、名前を入力してエンターキーを押すかチェックボタン をクリックしてください。
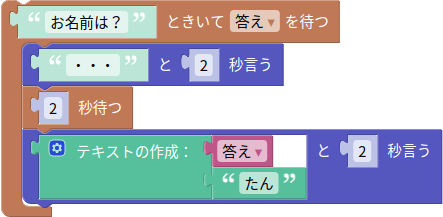
タイプライターもどき
「黒板」を表示し、アルファベットを1行に1文字ずつタイプできます。エンターキーやバックスペースキー、矢印キーなどの特殊キーを押してみると…?
※特殊キーを試す前に、ワークスペース上の何もない所をクリックしてブロックからフォーカス(ブロックが枠で囲まれて選択された状態)を外しておいてください。バックスペースを押したときにフォーカスされたブロックがあると削除されてしまうためです。
「プチレッスン」に、もっとタイプライターらしくする課題「タイプライターっぽいもの」を作成しました。
プチレッスン
『オコゲ』Web 体験版を使用して、問題形式でプログラミング学習を体験することができるレッスンをご用意しております。(準備中)